Grafana 開發 Plugins System 的契機是由於大家對視覺化工具或資料來源有不同的需求,但是如果每個工具都要合併回 Grafana,將會讓整體難以維護。當時 Grafana 團隊面臨 Pie Chart 的合併問題,於是開發了 Plugins System,讓每個人都能自行設計所需的工具,只需安裝 Plugin 即可使用,而不必將它們合併回 Grafana。
常見的 Plugin 有兩種:
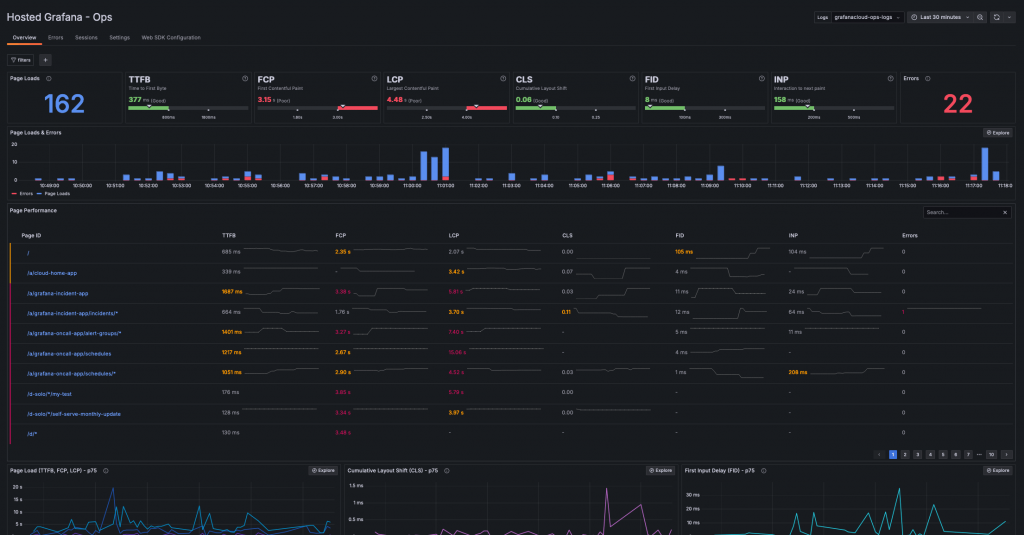
除了以上兩種,其實還有一種結合 Panel 與 Data Source 兩種功能的 Application Plugin。例如在 Grafana Cloud 中,我們可以看到許多有特殊用途的分頁,如 Frontend Observability 等,看起來像是 Dashboard,但具備更多自訂功能。這些特殊的頁面就屬於 App。

Grafana Cloud 的 Frontend Observability,圖片來源:Grafana
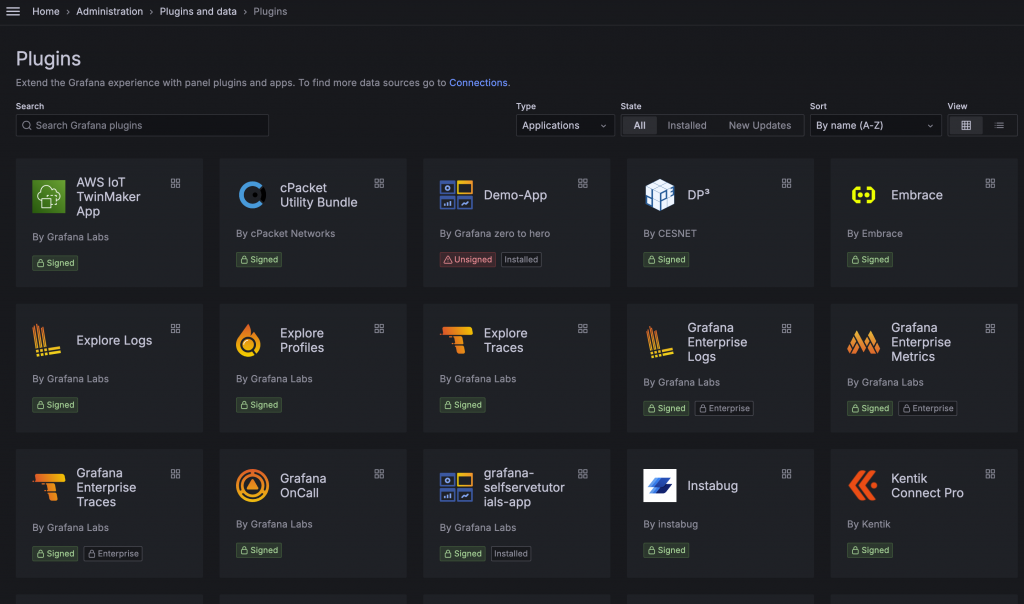
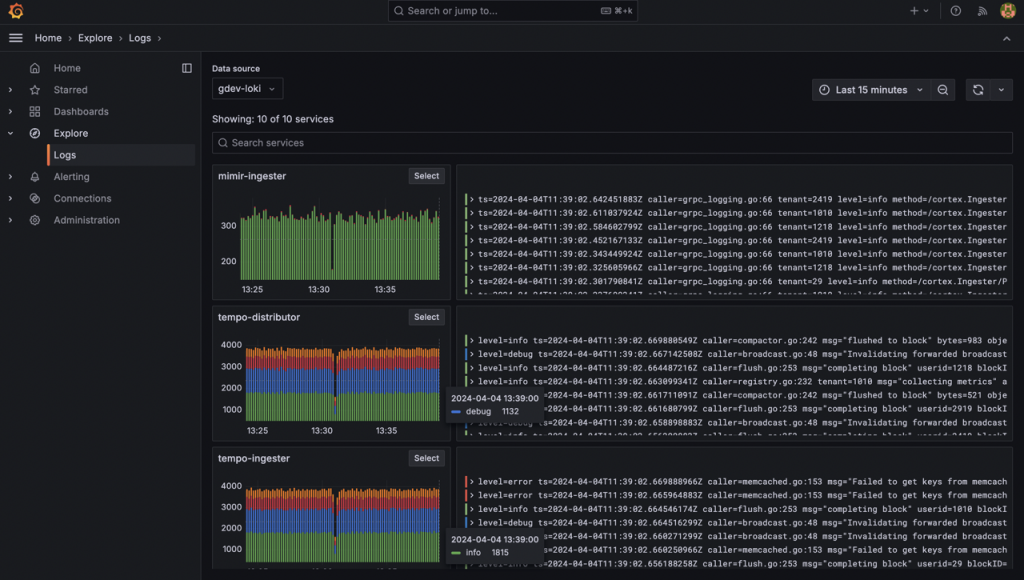
在 Administration > Plugins and data > Plugins 頁面中可以篩選只查看 Application 類型的 Plugin。例如,比起原有的 Log、Trace、Flame Graph 更進階的 Explore Log、Explore Traces、Explore Profiles,這些應用能夠內建將資料轉換成常用的圖表,使用者無須精通 Data Source 專用的查詢語法也能獲得更豐富的資訊。
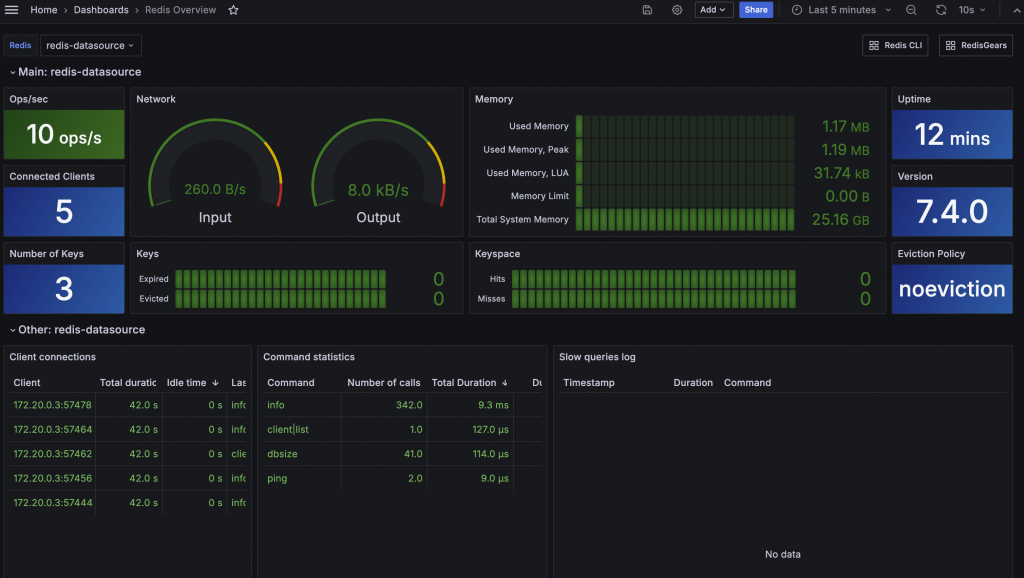
此外,還有針對特定 Data Source 設計的管理工具,如 Redis Application,可以查看 Redis Server 的狀態和資料,並提供 CLI 介面直接與 Redis Server 互動;Zabbix Application 則可匯入整組 Dashboard,顯示 Zabbix 本身的事件通知。這些互動效果得益於 Application Plugin 的彈性設計,突破了原本 Dashboard 的限制。

Application Plugin 清單

Explore Log Plugin,圖片來源:Grafana
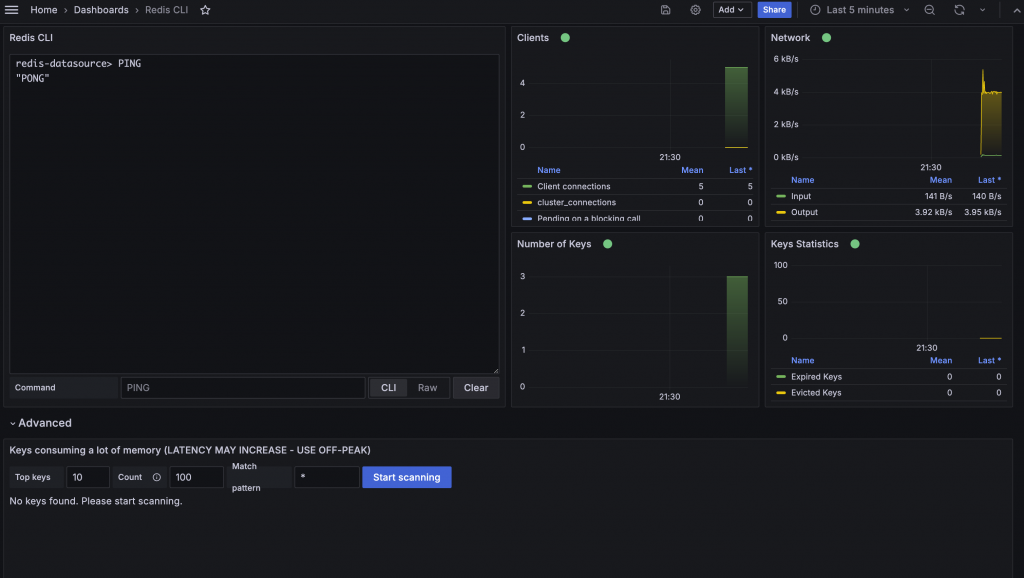
Redis Application 安裝後會自動抓取 Grafana 中的 Redis Data Source,提供檢視各種資訊。

檢視 Redis Server 的資訊

跳脫 Dashboard 的限制,提供可直接使用 CLI 互動的介面
Grafana 的設定可以透過各種 Infrastructure as Code(IaC)工具匯出與匯入,例如常用的 Terraform 或是 Grafana 自己開發的 Grizzly。Grafana Resources Exporter 能夠將當下 Grafana Server 的資料轉換成文字設定檔,再透過匯入重建出一樣的 Dashboard、Data Source 等。

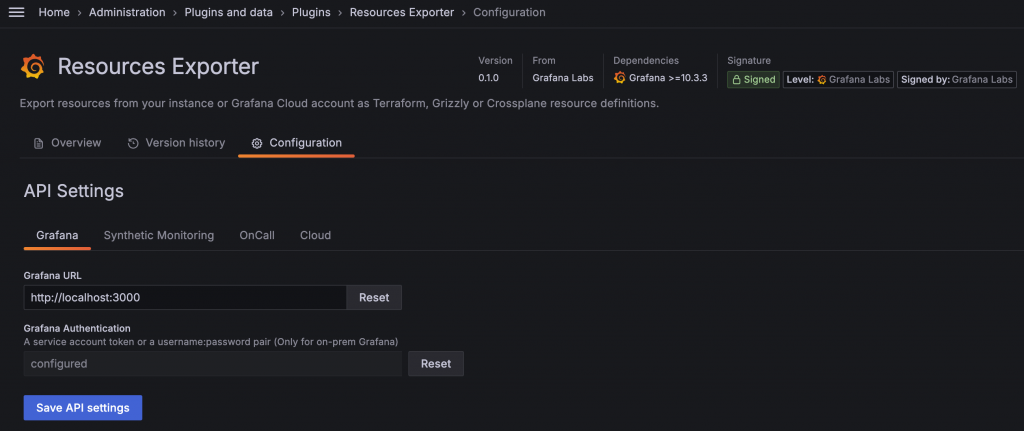
使用前需要設定 Grafana Server 網址與認證資訊

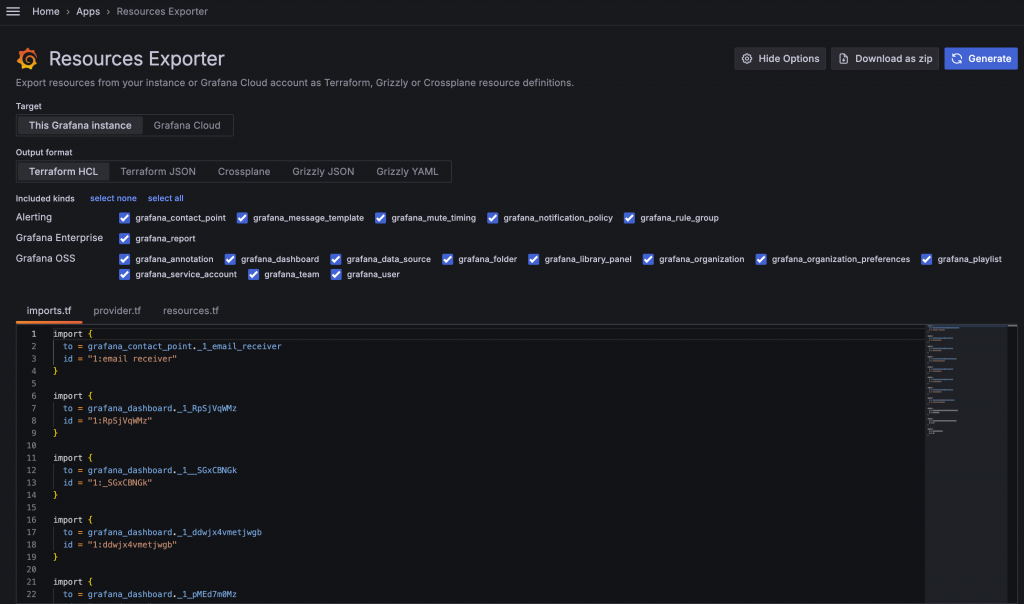
匯出的選項與生成的結果
App Plugin、Panel Plugin 與 Data Source Plugin 一樣,可以自行開發,官方也提供完整的 Plugin 開發介紹。在 GrafanaCON 2023 中,公開了一個新的工具 Scenes,讓使用者可以使用 React 更快地開發 App Plugin。Scenes 提供多種元件(Scene Object),可在 App 中建立 Panel、Layout 等。
在 Grafana Scenes App Plugin Demos 中展示了許多 Scenes 的應用範例,包括結合 Machine Learning 的應用(@grafana/scenes-ml)、變數應用、動態變換 Panel 的 Visualization 等。執行 Demo 的方式如下:
# 1. Clone https://github.com/grafana/scenes
git clone https://github.com/grafana/scenes.git
# 2. 安裝需要的 node packages 用於編譯 app plugin
yarn install
# 3. 編譯 app plugin 並啟動一個透過 Provisioning 設定 app plugin 的 Grafana
./scripts/demo.sh
# 4. 進入 http://localhost:3001/a/grafana-scenes-app 檢視各種功能 Demo

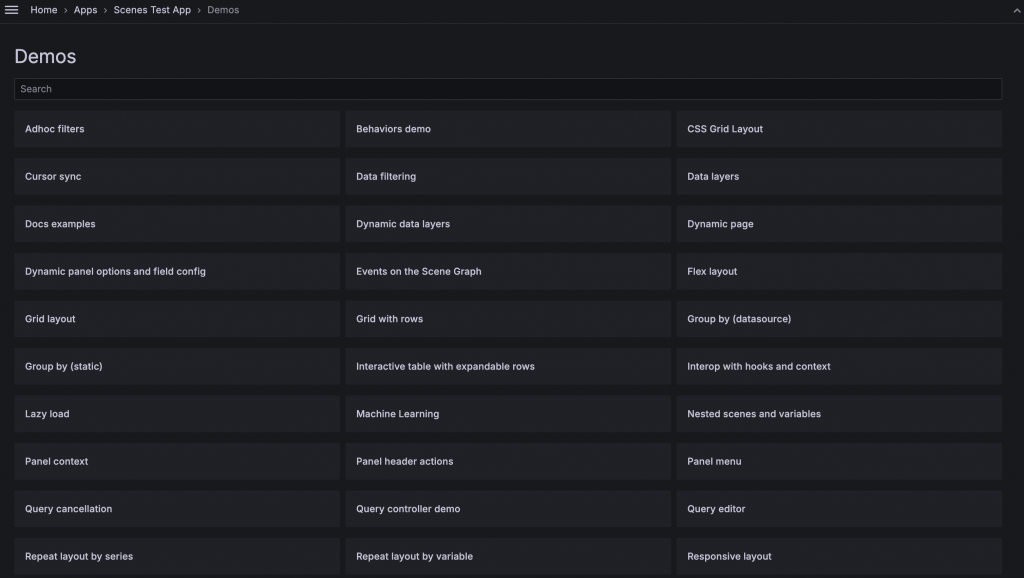
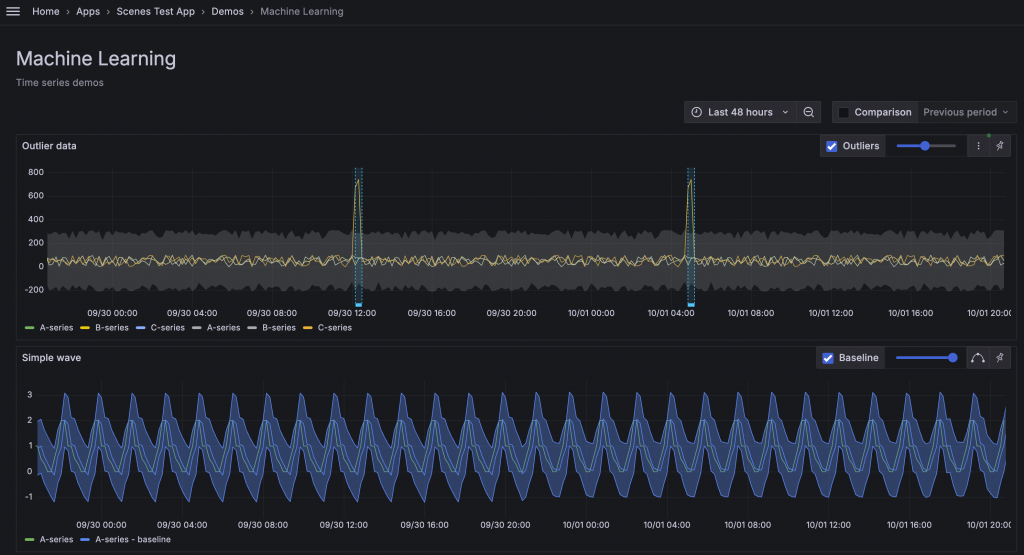
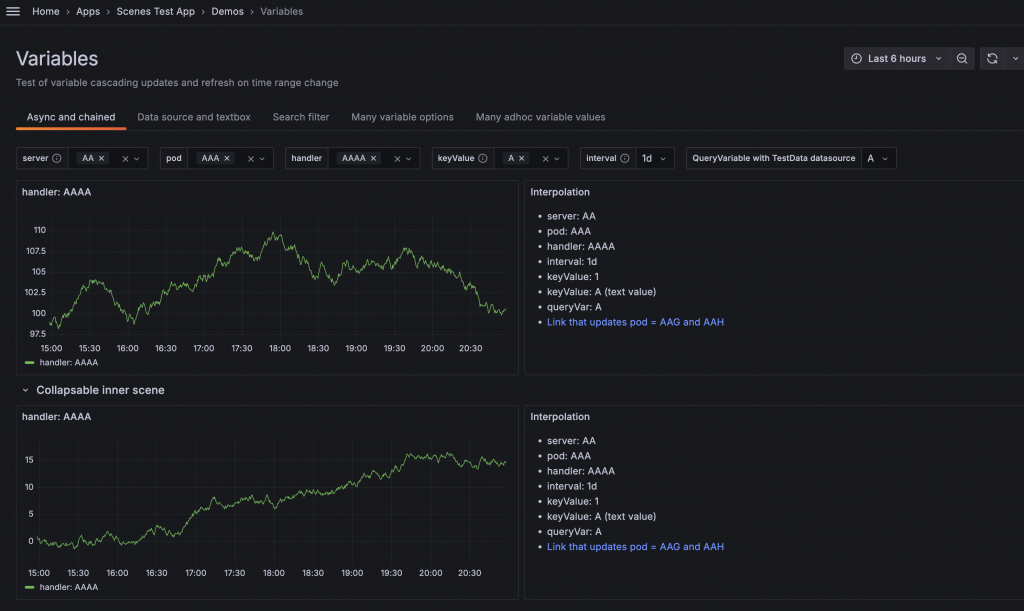
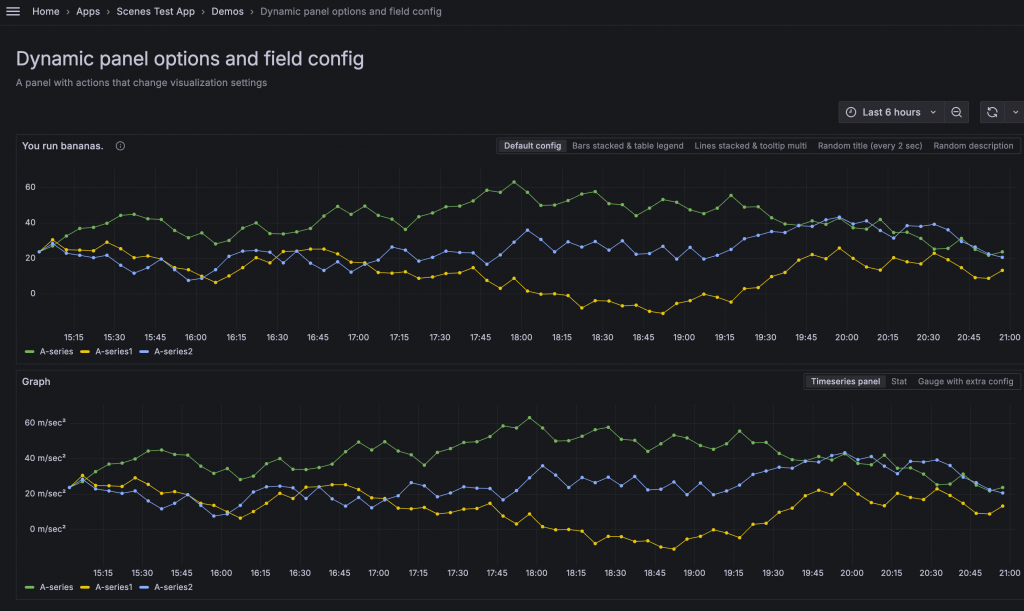
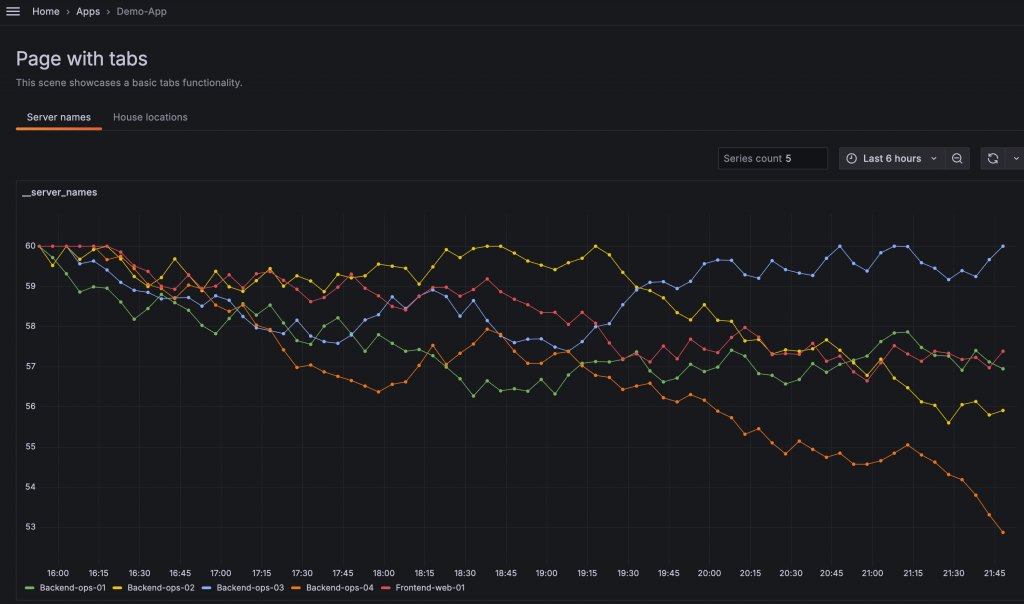
Grafana Scenes App Plugin Demos 提供的各種功能 Demo

結合 Machine Learning 預測結果的 Time Series

如同 Dashboard 支援自訂各種變數

Panel 可以透過右上方按鈕動態變換 Visualization
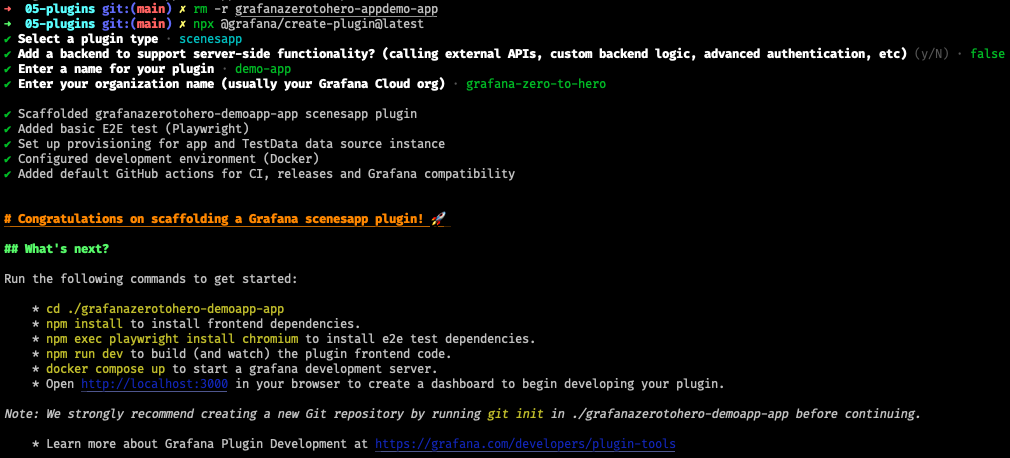
若要自行開發 Plugin,可以安裝 @grafana/create-plugin,並使用 npx @grafana/create-plugin@latest 指令快速建立 Panel、Data Source、App 等 Plugin。接著在 Grafana 的 ini 設定檔中的 app_mode 設定為 development,這樣才能讀取到自行開發的 Plugin。本篇 Lab 中的 Plugin 就是使用這種方式建立。

使用 @grafana/create-plugin 快速建立 Plugin

create-plugin 生成的 App Plugin 模版
範例程式碼:https://github.com/blueswen/grafana-zero-to-hero/tree/main/05-plugins
此 Lab 會建立
啟動所有服務
docker-compose up -d
檢視服務
admin/admin
關閉所有服務
docker-compose down
從最初的 Panel Plugin 與 Data Source Plugin,到後來的 App Plugin,Grafana 的 Plugin System 逐漸成熟,提供更多客製化選項,讓使用者更方便地使用與管理,也讓開發者能更快速地實現想法,而不受限於原本的功能。
